Hvad er teknisk SEO?
Teknisk SEO er processen med at sikre, at en hjemmeside opfylder de tekniske krav fra moderne søgemaskiner, med målet om at forbedre organiske placeringer i søgeresultater.
Vigtige elementer indenfor teknisk SEO inkluderer bl.a. forbedringer til crawling, indeksering, rendering og website arkitektur. Elementer som disse hjælper webcrawlere og webbrugere med at bruge og forstå din hjemmeside bedre, hvilket kan føre til højere placeringer i organiske søgeresultater.
Hvorfor er teknisk SEO vigtigt?
Du kan have det bedste indhold i branchen. Hvis ikke din hjemmeside er optimeret til teknisk SEO, så vil dine sider ikke rangere højt.
Helt grundlæggende, så har Google og andre søgemaskiner behov for at kunne finde, crawle og indeksere siderne på dit website.
Dette er dog kun helt grundlæggende elementer. Dit arbejde slutter altså ikke, selv når Google formår at indeksere dine sider. For at din hjemmeside er fuldt ud optimeret til teknisk SEO, så skal dine sider også være sikre, mobiloptimerede, fri for duplicate content, indlæse hurtigt og meget mere.
Teknisk SEO er en grundsten indenfor SEO der skal være i orden. Jo lettere du gør det for Google at tilgå dine sider, jo mere øger du dine chancer for at blive vist i toppen af søgeresultaterne.
Du bør optimere din hjemmeside til teknisk SEO af følgende årsager:
- Teknisk SEO påvirker dine placeringer i søgeresultater
- Teknisk SEO påvirker dine besøgendes handlinger og beslutninger
- Teknisk SEO påvirker dine hjemmesides konverteringsrater, leadgenerering og salg
- Teknisk SEO hjælper dit firma med at konkurrere med konkurrenter, der også bruger SEO
- Teknisk SEO maksimerer din ROI fra SEO som digital markedsføringsstrategi
Hvis din organisation investerer sin tid, energi og penge i SEO, vil du gerne få mest muligt ud af det.
Det indebærer at inkludere tekniske SEO-optimeringer i din strategi, uanset om du håndterer din SEO internt eller med hjælp fra et SEO-bureau.
Hvordan adskiller teknisk SEO sig fra on-page og off-page SEO?
Når der tales om definitionen på teknisk SEO, så er det også væsentlig at vide, hvordan teknisk SEO adskiller sig fra on-page SEO og off-page SEO. Nedenstående tabel hjælper dig med at adskille begreberne.
| Type | Definition | Eksempler |
|---|---|---|
| Teknisk SEO | Fokuserer på backend hjemmeside og serveroptimeringer | Sidehastighed, Duplicate content, Sitemaps |
| On-page SEO | Fokuserer på frontend-websideoptimeringer | Content, Meta tags, Interne links |
| Off-page SEO | Fokuserer på optimeringer udenfor din hjemmeside | Linkbuilding, Social deling, Gæsteblogging |
I den næste sektion vil du lære, hvordan du kommer i gang med teknisk SEO!
Hvordan kommer jeg igang med teknisk SEO?
Er du klar til at optimere din hjemmeside til teknisk SEO og høste alle fordelene ved SEO, fra højere placeringer til bedre salgstal? Herunder finder du en tjekliste med de elementer, som du særligt skal tage højde for:
- Javascript
- XML sitemaps
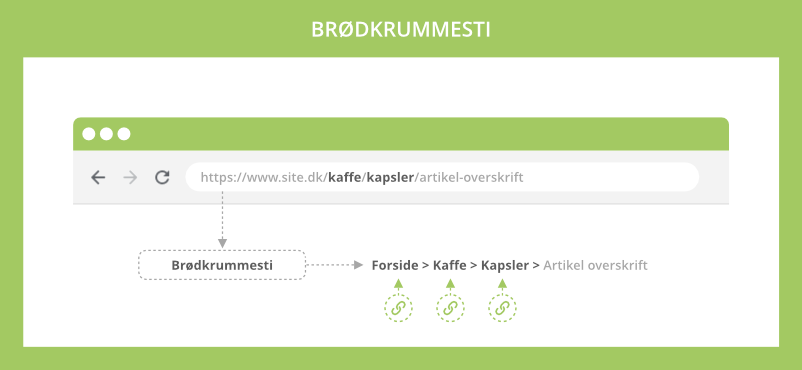
- Website arkitektur
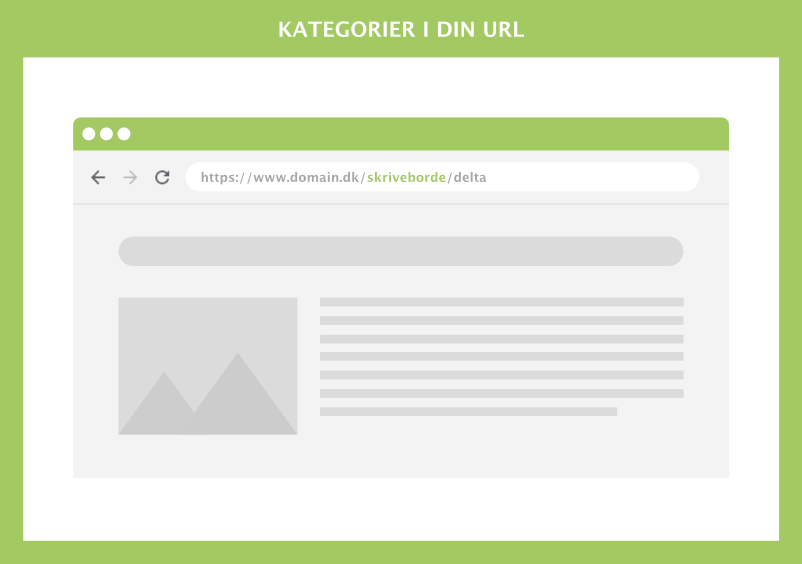
- URL struktur
- Struktureret data
- Tyndt indhold
- Duplicate content
- Hreflang
- Kanoniske tags
- 404 sider
- 301 omdirigeringer
I de næste afsnit af denne guide dykker vi ned i disse med flere elementer, og forklarer hvad du skal være opmærksom på. Hvis du er i tvivl om hvilke elementer du bør arbejde med, så kan det også være en stor hjælp, at få udført en teknisk SEO analyse af din hjemmeside.
Crawling, rendering og indeksering
Du skal gøre det super nemt for søgemaskiner at finde og indeksere din hjemmeside. I dette afsnit kigger vi derfor på, hvordan du kan identificere og fikse crawlfejl og hvad du kan gøre ved sider, som ligger dybt i din struktur.
Identificer problemer med indeksering
Det første du skal gøre er, at identificere hvor dine crawlfejl opstår. Lad os kigge på nogle af de services der står til rådighed.
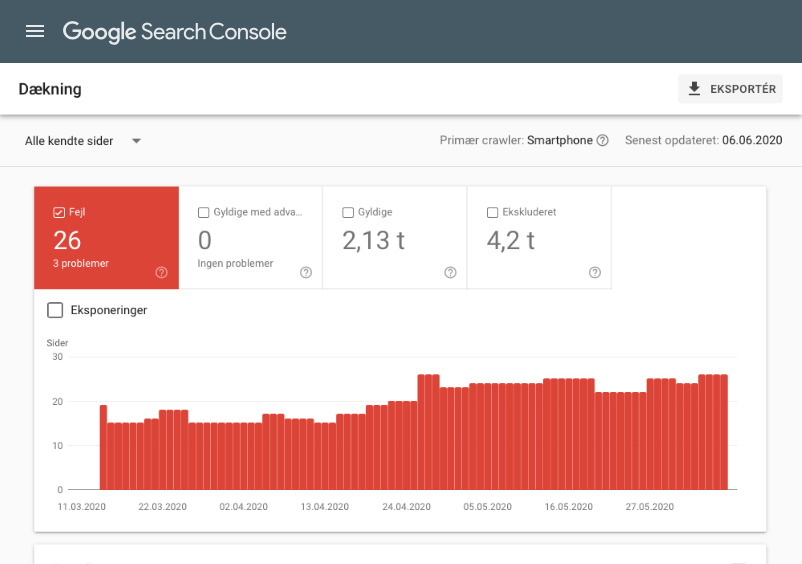
Rapporten om sideindeksering
Rapporten om sideindeksering i Google Search Console kan vise dig, hvilke sider Google kan finde og indeksere. Derudover kan du få oplysninger om eventuelle crawlfejl med indekseringen.
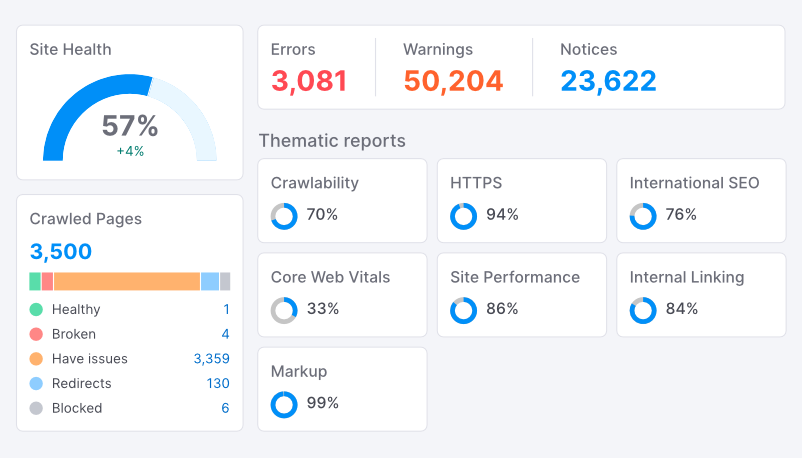
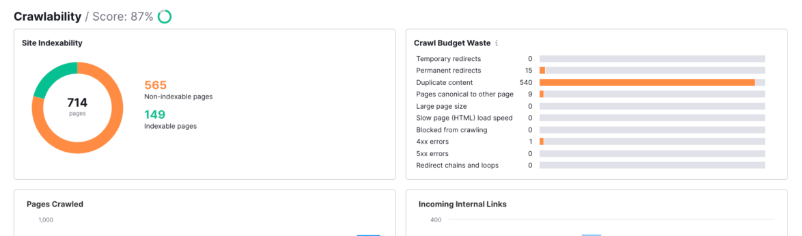
SEMrush Site Audit
Også SEMrush har et godt værktøj til at identificere crawlfejl, der bl.a. også byder på en samlet helbredsscore over dit website, en performance rapport og øvrige anbefalinger til, hvordan du kan forbedre din helbredsscore.
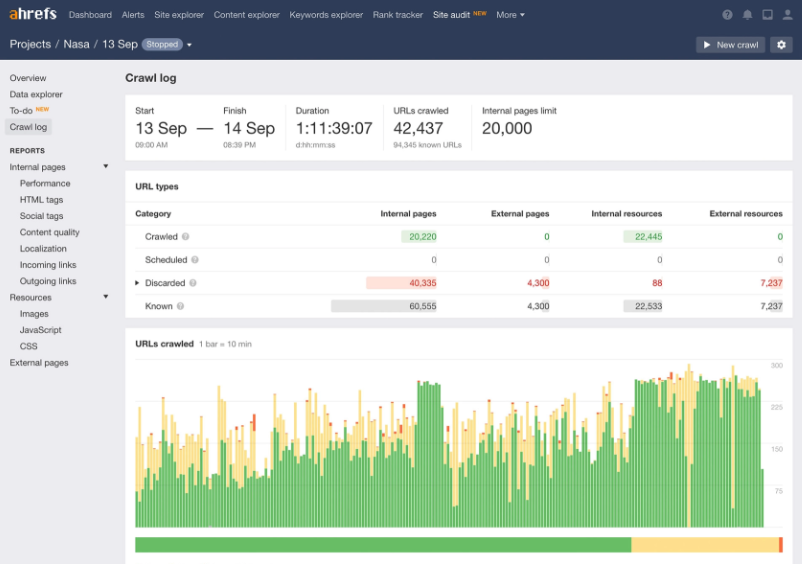
Ahrefs Site Audit
Sidst men ikke mindst kommer vi ikke udenom Ahrefs Site Audit, der ligesom førnævnte også giver dig en helbredsscore over dit website, byder på mange muligheder for at identificere crawlfejl, og har kapacitet til selv meget tunge websites.
Er du et større website, så kan du med fordel anvende flere værktøjer. På den måde opnår du en bedre monitorering af dit website.
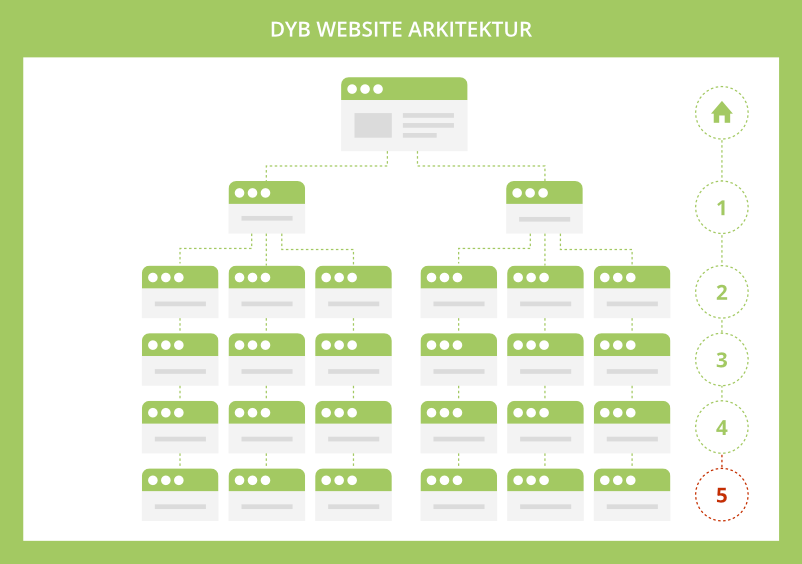
Interne links til “dybe” sider
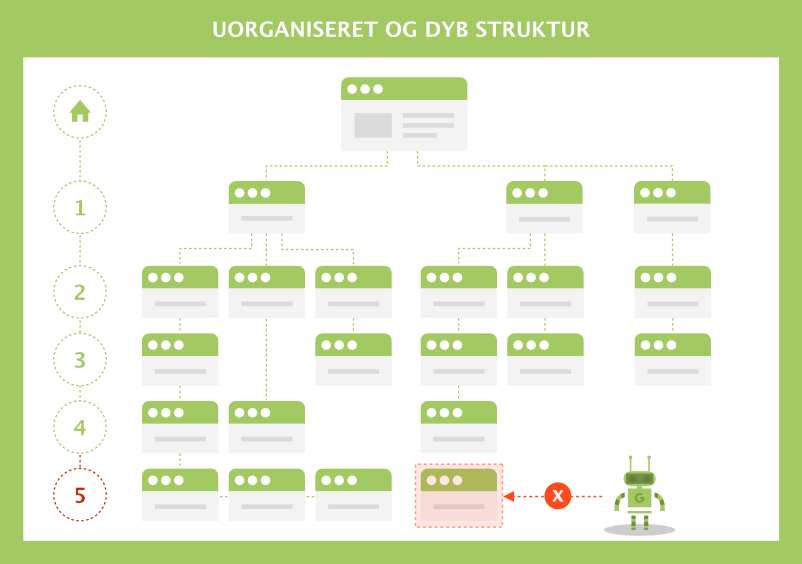
De fleste har ikke besvær med at få forsiden indekseret. Det er derimod sider som ligger dybt i strukturen, der til tider kan volde problemer.
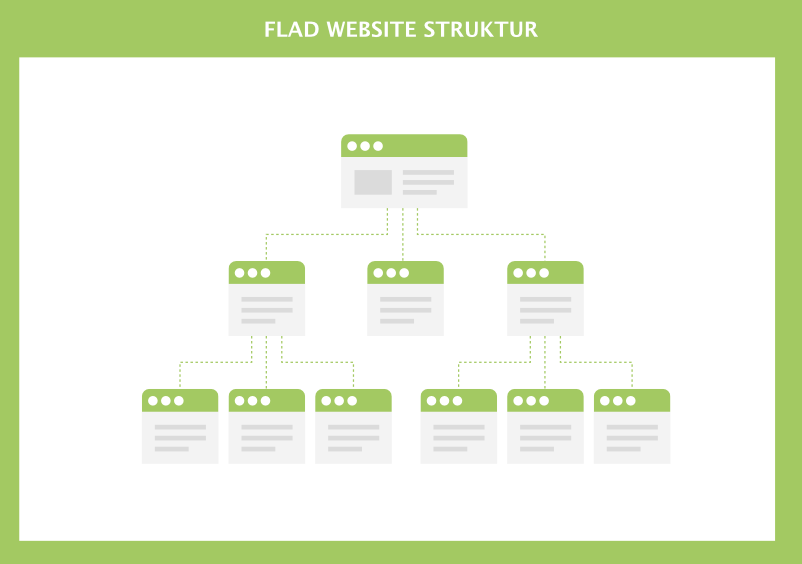
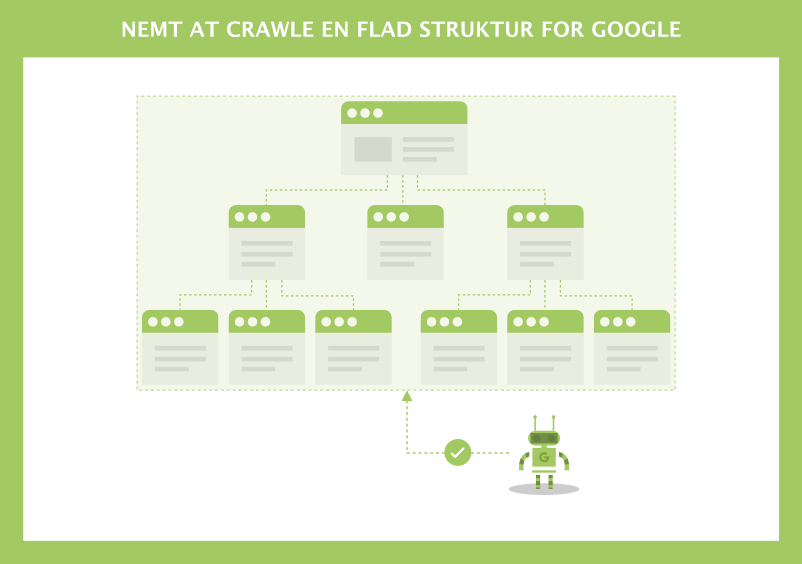
Omvendt forebygger en flad struktur netop dette problem, fordi siderne kun ligger 3-4 klik fra forsiden, hvilket gør det nemt for Google og andre søgemaskiner.
Hvis du derfor har sider der f.eks. ligger 5 klik fra forsiden, så sørg for at der som minimum er ét internt link til disse sider og meget gerne flere. Vil du samtidig give den dybe side et boost, så link fra en side med meget autoritet. Disse sider er ofte at finde højere oppe i din struktur.
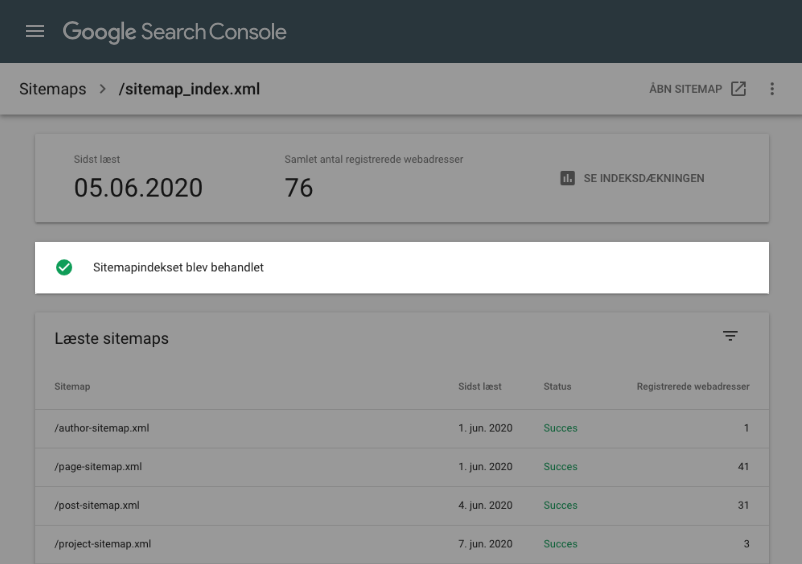
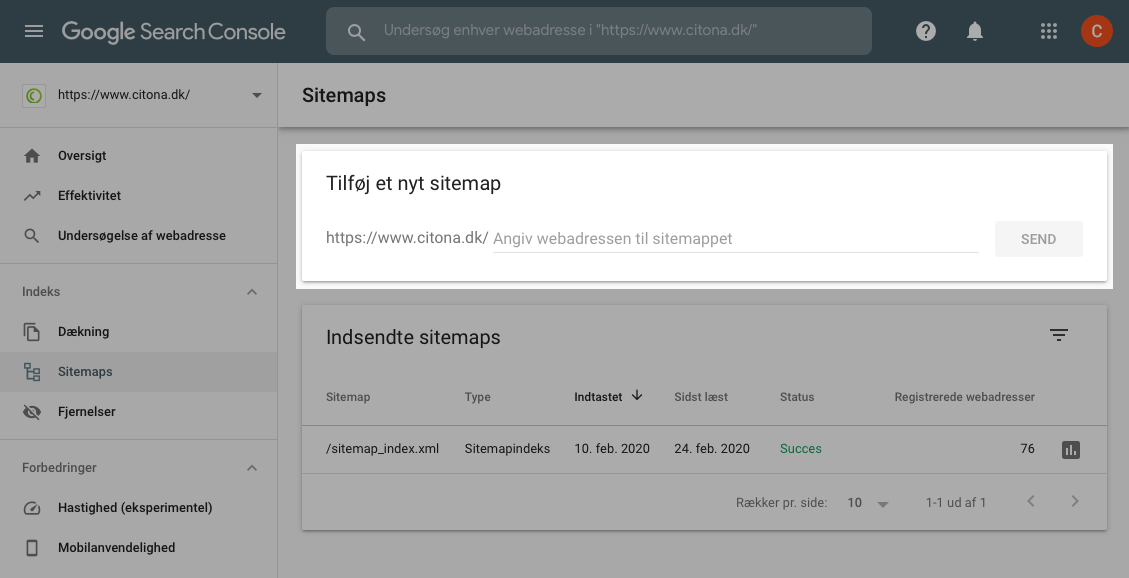
Brug et XML sitemap
Vidste du at XML sitemaps er den anden mest vigtige kilde til at finde en URL ifølge Google? Tjek derfor at dit XML sitemap fungerer som det skal og upload det til din Google Search Console-konto.

NOTE: Hvis du har et sitemap men er i tvivl om hvor du finder det, så se vores guide om sitemaps.
Dette vil fortælle dig om dit sitemap kan behandles af Google.
Inspicer dit website med Google Search Console
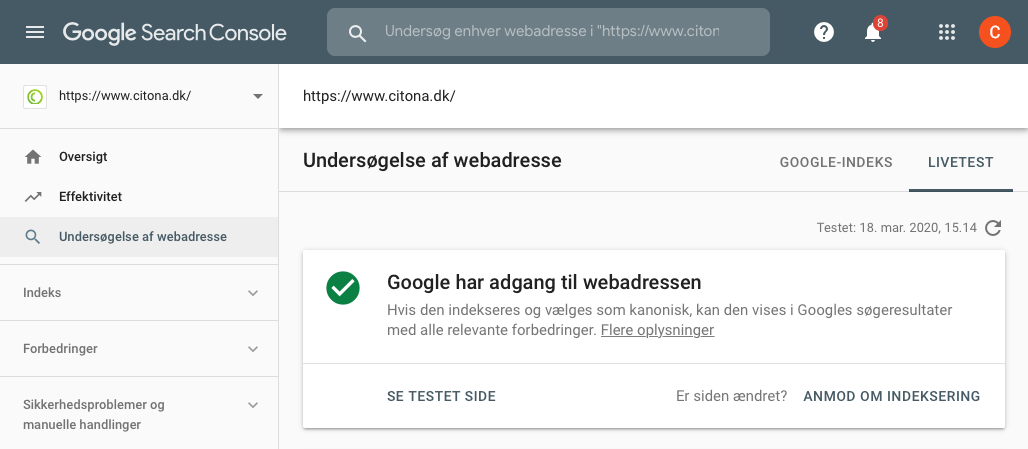
Er du i tvivl om dit website eller en URL er blevet indekseret? Tøv ikke med at bruge Googles værktøj i Google Search Console kaldet ‘Undersøgelse af webadresse’.
For URL’er der allerede er indekseret, kan du tilmed se, hvordan Google renderer siden. På den måde kan du identificere, om der er visse ressourcer på siden der bliver blokeret, og dermed afholder indhold fra at blive indekseret.
Tyndt og duplicate content
Hvis du sørger for at dit indhold er unikt, originalt og skrevet med læseren i mente, så er duplicate content formentlig ikke et problem, du skal bekymre dig om. Så nemt er problemet dog ikke altid at udelukke.
Duplicate content kan opstå på baggrund af mange parametre, så som et CMS der genererer flere versioner af en produktside på flere URL’er, printervenlige sider der kopierer indholdet, parametre fra filter- og sorteringsmenuer m.m.
Det samme gælder for tyndt indhold. Problemet er ofte ikke så omfangsrigt og de fleste websites har en vis mængde af tyndt indhold. I større omfang kan det ligeledes påvirke dine websiders evne til at rangere, hvorfor det er værd at finde og udbedre.
Lad os kigge på flere måder hvorpå du kan finde og udbedre duplicate og tyndt indhold på dit website.
Find og fjern duplicate content
Der findes flere services som du kan benytte til at identificere duplicate content. Disse scanner dit website og fortæller dig hvilke sider der har brug for en opdatering.
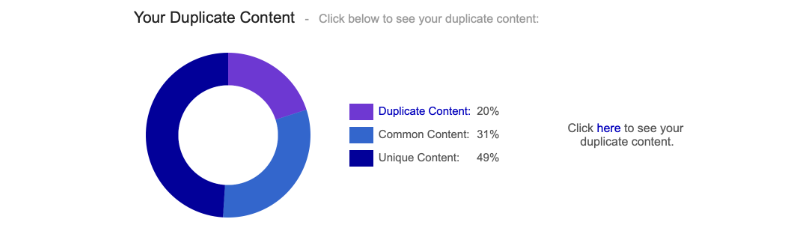
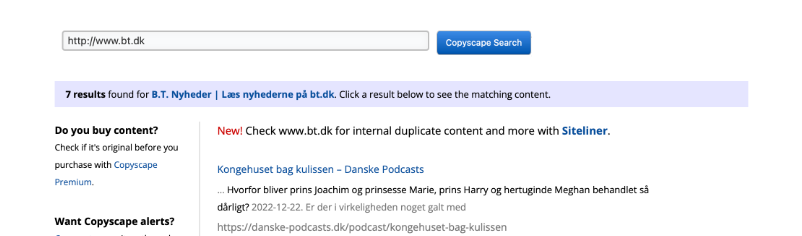
Siteliner
Med Siteliner kan du både finde duplicate content på tværs af alle dine sider og eksterne domæner.
Raven Tools
Med Raven Tools Site Auditor kan du både finde duplicate og tyndt indhold.
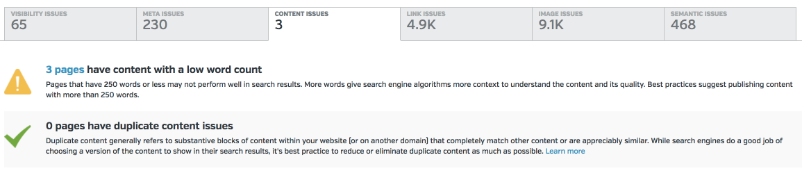
SEMRush
Med SEMrush Site Audit finder du også en “Content Quality” sektion, som viser hvorvidt du har det samme indhold på tværs af flere sider.
Copyscape
Med Copyscape får du også et godt værktøj, der fremhæver indhold der er duplikeret samt hvilken procentdel af indholdet, der matcher det eksisterende indhold.
Der findes selvfølgelig værktøjer og services på markedet og flere af mulighederne kan fås til en overskuelig pris.
Husk også at hvis nogen kopierer dit indhold og sætter det ind på Deres website, så er det Deres problem, ikke dit. Du skal som udgangspunkt kun bekymre dig om indholdet på dit eget website, hvis du tror at det ligner indholdet fra andre websites.
Noindex sider som ikke har unikt indhold
Som tidligere nævnt, så har de fleste websites duplicate content i større eller mindre omfang. Det er som udgangspunkt også ok, men det kan udvikle sig til et problem, når større mængder af duplicate content bliver indekseret.
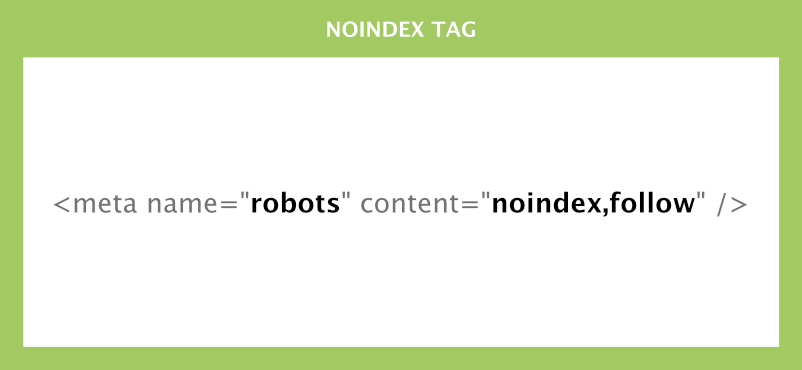
Det kan f.eks. opstå på baggrund af søgeresultatsider, kommentarer på blogindlæg, produktkategorier der gør det muligt at sortere og filtrere produkter, produktvarianter med flere årsager. Løsningen? Tilføj noindex tagget på de berørte sider.
Med attributterne noindex,follow fortæller du Google og andre søgemaskiner, ikke at indeksere siden, men at de gerne må følge de interne links på siden.
Du kan også tjekke om tagget virker efter hensigten ved at bruge værktøjet ‘Undersøg webadresse’ i din Google Search Console-konto og klikke på “Test Live URL”. Hvis Google melder tilbage at siden stadig er indekseret, så er tagget ikke sat korrekt ind i kildekoden.
Hvis du derimod ser en “Ekskluderet med ‘noindex’ tagget’ besked, så virker tagget efter hensigten. Bemærk også at afhængig af størrelsen på dit website, så kan der gå fra få dage til uger før Google crawler de sider som du ikke ønsker indekseret og det fremgår i rapporten om sideindeksering.
Tip: Du kan også vælge helt at blokere for søgemaskinerne adgang til siden ved hjælpe af din robots.txt fil. I dette tilfælde skal du derfor ikke bruge noindex på de blokerede sider.
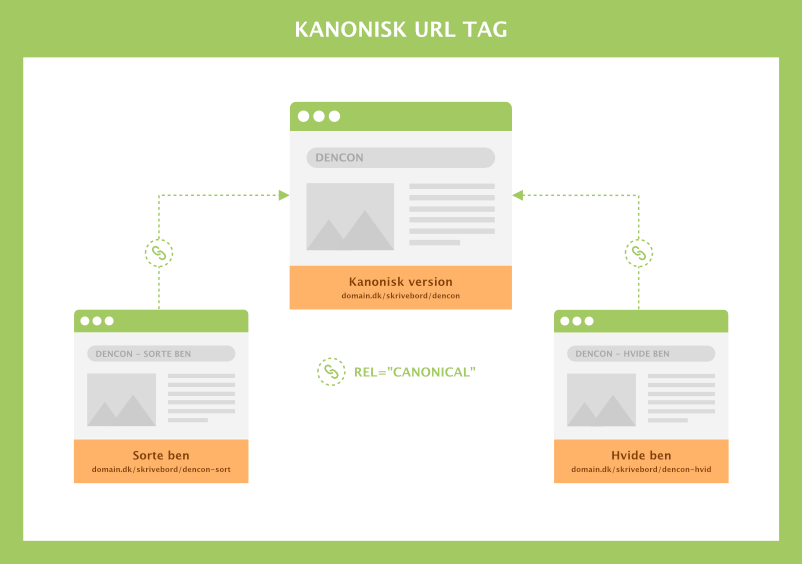
Brug kanoniske URL’er
Som udgangspunkt bør du anvende noindex-tagget hvor muligt eller endnu bedre, erstatte det duplikerede indhold med originalt, unikt indhold.
Brugen af kanoniske URL’er er en anden måde at håndtere duplicate content på. Hvis du f.eks. driver en webshop hvor der er flere varianter af det samme produkt, så vil de ofte have delvist eller duplicate content:
- /skriveborde/dencon (hovedprodukt)
- /skriveborde/dencon-sort
- /skriveborde/dencon-hvid
Dette kan forvirre søgemaskinerne, fordi de må træffe beslutning om, hvilken side der skal præsenteres i søgeresultaterne som den originale version.
Heldigvis kan du pege søgemaskinerne i den rigtige retning, ved at tilføje rel=”canonical” tagget på alle varianterne, som så peger over på hovedproduktet.
Med rel="canonical" fortæller du med andre ord søgemaskinerne, at dette er siden som skal anses som originalen.
Indlæsningstid (pagespeed)
At forbedre dine siders pagespeed, er én af flere direkte faktorer, som kan have stor indvirkning på dine placeringer i søgeresultaterne. Dermed ikke sagt, at det er nok til at få dine sider på forsiden som også kræver backlinks.
En bedre indlæsningstid kan ikke bare resultere i mere trafik, det giver også dine besøgende en bedre brugeroplevelse. I dette afsnit kigger vi på nogle få metoder til hvordan du kan forbedre din pagespeed.
Reducer størrelsen på din webside
Hvis du har websider som er enorme fordi de f.eks. bruger videoer, ukomprimerede billeder, tungt javascript m.v. så skal du arbejde med reducere størrelsen på dine websider.
Her er 7 tips til at reducere størrelsen på din webside:
- Komprimer billeder: Du kan bruge værktøjer såsom Adobe Photoshop eller online billedkompressorer for at reducere filstørrelsen på billeder uden at miste kvalitet.
- Minimer CSS- og JavaScript-filer: Brug værktøjer såsom CSSNano eller UglifyJS for at fjerne unødvendige tegn og mellemrum fra CSS- og JavaScript-filer.
- Aktiver Gzip-komprimering: Gzip er et komprimeringsalgoritme, der kan aktiveres på serveren for at komprimere tekstbaserede filer (såsom HTML, CSS og JavaScript) før de sendes til browseren. Dette kan betydeligt reducere filstørrelsen og forbedre din pagespeed.
- Brug responsivt design: Responsivt design sørger for, at din hjemmeside ser godt ud og indlæses hurtigt på enheder med forskellige skærmstørrelser og opløsninger. Dette kan hjælpe med at reducere størrelsen på webdokumentet og samtidig forbedre brugeroplevelsen.
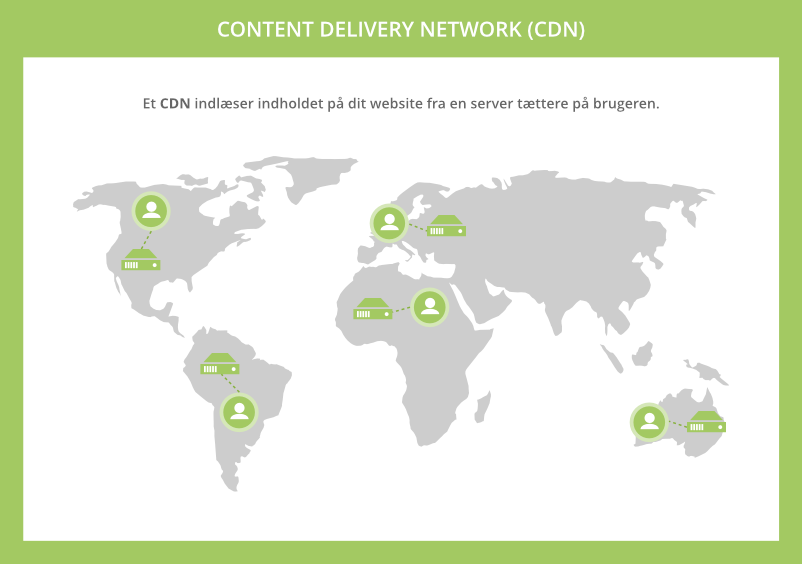
- Brug et content delivery network (CDN): CDN’er gemmer kopier af din hjemmesides statiske filer (såsom billeder og CSS-filer) på servere over hele verden, så brugere kan få adgang til dem fra den nærmeste placering. Dette kan reducere belastningen på din server og forbedre hastigheden på din hjemmeside.
- Fjern unødvendige plugins og widgets: Hvis du bruger et content management system (CMS) såsom WordPress, bør du overveje at fjerne unødvendige plugins eller widgets, der fylder på din hjemmeside.
- Optimer din hjemmesides kode: Brug ren, velstruktureret kode og følg bedste praksis for at sikre, at din hjemmeside er så effektiv som mulig.
Overvej også hvor meget komprimering der er passende for netop din hjemmeside. F.eks. om du bør undgå at komprimere dine billeder så meget at de bliver grynet. Alting har en balancegang.
Test indlæsningstider med og uden et CDN-netværk
At benytte et CDN-netværk er ikke ensbetydende med hurtigere loadtider ifølge flere studier. Dette kan dog også skyldes, at et CDN ikke er sat korrekt på.
Hvis du har en hjemmeside som går på tværs af landegrænser, så vil et CDN-netværk med al sandsynlighed hjælpe dig, fordi indholdet bliver leveret fra en server tættere på brugeren.
Der findes mange gode CDN-løsninger på markedet, og det kan være svært at vælge den bedste for ens behov. Nogle af de mest populære CDN-udbydere inkluderer:
- Akamai: En af de største og mest velrenommerede CDN-udbydere, der tilbyder høj ydeevne og stabilitet.
- Cloudflare: En anden stor spiller på markedet, der tilbyder en række funktioner, herunder DDoS-beskyttelse, sikkerheds- og performance-optimeringer.
- Fastly: En CDN-udbyder, der fokuserer på at forbedre indlæsningstiderne for dynamiske indholds-websites.
- Amazon Web Services (AWS) CloudFront: AWS’ CDN-løsning, der tilbyder global dækning og integreres nemt med andre AWS-tjenester.
- Microsoft Azure CDN: En anden populær CDN-løsning, der tilbyder god ydeevne og integreres nemt med andre Azure-tjenester.
Det er vigtigt at undersøge de forskellige CDN-udbydere og vælge den, der bedst opfylder dine behov og budget. Test også gerne flere for at finde ud af, hvor du opnår den bedste effektivitet.
Fjern tredjepart scripts
Tredjepartsscripts er scripts, der indlæses på en hjemmeside fra en anden kilde end den, der hoster hjemmesiden. Disse scripts kan være af mange forskellige slags, såsom reklame-scripts, analyseværktøjer, sociale deleknapper og meget mere.
Desværre har disse scripts også tendens til at påvirke sidens pagespeed, hvorfor det vigtigt at se på, om de er vigtige for hjemmesidens funktioner. For at fjerne tredjepartsscripts fra kildekoden skal du følge følgende trin:
- Find ud af, hvilke tredjepartsscripts der er inkluderet på siden. Dette kan du gøre ved at åbne siden i en browser og derefter bruge udviklerværktøjerne til at se, hvilke filer der indlæses.
- Fjern koden, der indlæser scripts’ene fra kildekoden. Dette kan du gøre ved at søge efter tags så som <code> <script> eller <iframe> i HTML-koden og derefter fjerne dem.
- Gem ændringerne i kildekoden og genindlæs siden i browseren for at se, om tredjepartsscripts’ene er blevet fjernet.
Bemærk, at det ikke altid er muligt at fjerne tredjepartsscripts helt, da de kan være en integral del af hjemmesidens funktioner. Hvis du vil have fjernet et script, der er nødvendigt for siden, kan du prøve at finde en alternativ løsning, der ikke kræver tredjepartsscripts.
Teknisk SEO

Hvad du vil lære
Lær hvordan du opnår en god arkitektur, hvorfor duplicate content er noget skidt, hvorfor pagespeed er vigtig, hvordan du udbedrer fejl og meget mere.