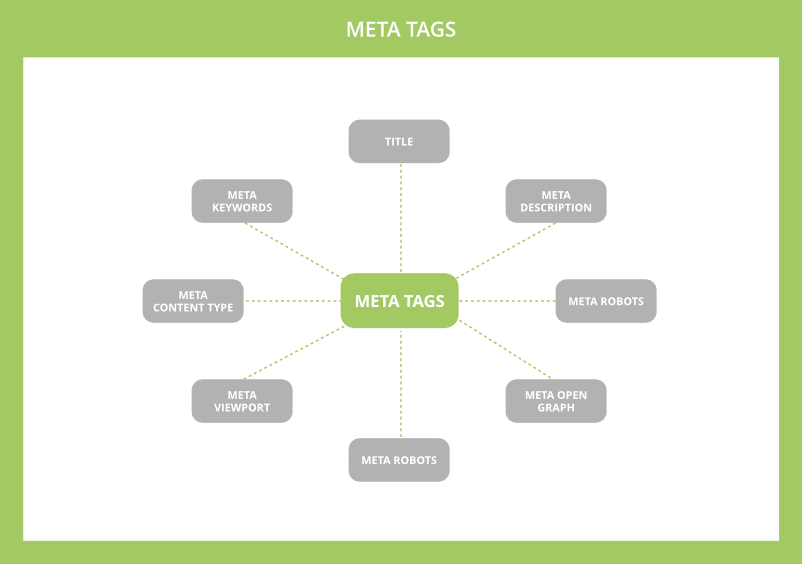
Meta tags
Meta tags er HTML-elementer, der bruges til at beskrive en sides indhold. Meta tags er kun synlige i sidens kildekode og består af vigtige informationer eller metadata, der fortæller søgemaskiner hvad en side omhandler.

Title Tag
Formålet med title tagget er, at give en klar idé om, hvad en side omhandler. Tagget er essentiel i forhold til brugervenlighed, SEO og social deling. Derudover er det typisk den første ting, som brugere vil bemærke, når de foretager en søgning.
Hvad er et title tag?
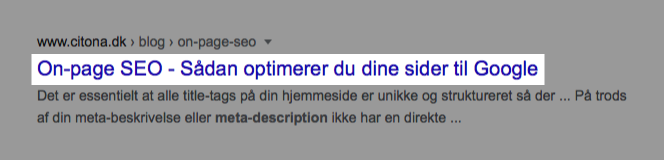
Et title tag er et HTML element der specificerer en sides titel. Title tagget defineres i kildekoden og bliver vist på søgemaskinernes resultatsider (SERPs), som den klikbare overskrift for et givent søgeresultat.
Sådan ser det ud i HTML-koden:
<title>On-page SEO - Sådan optimerer du dine sider til Google</title>
Title tagget bliver brugt i 3 primære områder:
Søgemaskinernes resultatsider (SERPs): Selv hvis din webside rangerer godt i søgeresultaterne, så kan en god title være forskellen på, om nogen klikker dig ind på din webside eller ej.
Webbrowseren: Titlen bliver også vist i toppen af din browser, herunder til at navngive tabs. Dette er især en stor hjælp for brugere, som har mange åbne browser tabs. Derudover kan navngivne tabs hjælpe med, at skabe overblik med dit indhold.
Sociale netværk: Mange eksterne websites – herunder sociale medier – vil bruge dit title tag til at afgøre, hvad der skal vises når du deler siden. På nogle medier så som Facebook og Twitter kan man dog også bruge Open Graph markup, der giver mere kontrol over, hvordan dit indhold bliver vist. Her vil mediets Open Graph meta title tag vægte højere end sidens almindelige title tag.
Hvorfor er title tags vigtige?
Dit meta title tag er typisk den første ting, som potentielle besøgende vil bemærke, når han udfører en søgning i Google. Det er med andre ord din chance for, at give et godt førstehåndsindtryk, før han har klikket sig ind på din side.
Title tagget er også vigtigt, hvis du er et stærkt brand indenfor din branche. Ved at inkludere dit brandnavn i din title, kan du nemmere overbevise brugere om, at klikke på dit søgeresultat, hvilket kan lede til en højere CTR og mere trafik.
Og flere interessante studier viser desuden, at en højere organisk CTR kan påvirke dine rankings i Googles søgeresultater.
Også søgemaskinerne bruger dit title tag til at forstå sidens emne. Ved at inkludere dit primære søgeord i din title, vil du ofte opnå bedre placeringer. Der er i dag en lille sammenhæng imellem brugen af søgeord i title tags og placeringer.
Sådan optimerer du dit title tag
Fordi title tags er en så vigtig del af både SEO og brugeroplevelsen, så er det at skrive dem også en fantastisk opgave med stor SEO-effekt. I dette afsnit vil vi gennemgå kritiske anbefalinger, når du skal igang med at optimere dine title tags.
Før du går igang med at udarbejde dine titles, er der nogle væsentlige ting som du skal have i baghovedet:
- Skriv til brugere, ikke søgemaskiner: Undgå at fylde dit title tag med unaturligt mange søgeord. Dette virker ikke og vil i værste tilfælde resultere i en søgemaskinestraf for overoptimering.
- Sørg for at alle title tags er unikke: Duplikerede title tags sender ikke et klart signal til søgemaskinerne om, hvilken side der er den primære i forhold til et specifikt søgeord eller emne.
- Alle sider skal have en title: Lad med at springe nogle sider over. Sørg for at alle sider på dit website har en optimeret title.
Med disse regler er du klar til at påbegynde din optimering.
Step 1: Skriv til dine kunder
Selvom titles er vigtige i forhold til SEO, så er det primære job stadig, at tiltrække klik fra brugere, som finder dit indhold værdifuldt. Det er derfor vigtigt, at tænke på dine kunder når du skriver dine titles.
Husk på at dit title tag er de nye brugers førstehåndsindtryk og interaktion med dit brand, når de finder det i søgeresultaterne. Det bør derfor viderebringe en positiv besked og med nøjagtighed svare på, hvad du kan tilbyde på den pågældende side.
Step 2: Hold øje med din title længde
Hvis din title er for lang, så vil søgemaskinerne trunkere den, ved at tilføje en ellipse (…). Dette kan betyde at du mister vigtige ord. Som tommelfingerregel bør du derfor holde længden indenfor 55 tegn men den præcise længde udmåles på 600 pixels.
Der er også værd at være opmærksom på, at nogle tegn optager mere plads end andre. Et godt eksempel er store vs. små bogstaver. Et ord som “W” er ligeledes bredere end f.eks. “l”. Undgå derfor at skrive hele ord med stort. Ikke nok kan det være svært at læse, det begrænser også antallet af karakterer som Google vil vise.
Hvis din title overskrider den mulige længde eller ikke er relevant nok, så kan Google også finde på, at omskrive den. Det kan du læse mere om i et senere afsnit.
Step 3: Undlad at fylde din title med SEO søgeord
Mens du ikke kan blive straffet for en title der er på lang, så kan du derimod få problemer, hvis du fylder dine titles med søgeord, som skaber en dårlig brugeroplevelse. Det kan f.eks. være ved at gentage det samme søgeord eller variationer flere gange.
Et ekstremt eksempel kunne være “Køb Guide, Bedste Guide, Billig Guide, Tilbud Guide” som gentager det samme søgeord. Søgemaskiner forstår variationer af søgeord og det er derfor unødigt og skadeligt, at inkludere samtlige variationer af dit søgeord i en title.
Step 4: Hver side skal have en unik title
Unikke title hjælper søgemaskinerne med at forstå dit indhold, vise at det er unikt og så resulterer det også i en højere CTR. Hvis du har en webshop med flere tusinde produkter, så kan det virke uoverkommeligt. I dette kan du vælge at autogenerere dine titles, baseret på en foruddefineret og unik syntaks.
Et par eksempler til produktskabeloner kunne være:
- [Produktnavn] – [Farve] – [Variant]
- [Produktnavn] – [Produktkategori] | [Brandnavn]
- [Produktnavn] – [Hovedkategori] – [Underkategori]
Samme fremgangsmåde kan også bruges til kategorisider.
Undgå overflødige ord som ikke bidrager til en bedre title. Dette kan f.eks. være “Hjem” eller “Ny side”. Ord som disse kan få Google til at tro, at du har duplikeret indhold på flere sider. Derudover vil det ofte trække sidernes click-through-rate ned.
Step 5: Udnyt fordelene af dit brand
Har du et kendt eller stærkt brand, så kan det gavne din sides click-through-rate, at du bruger det i dine titles. At medtage dit brandnavn er dog ikke noget, som bidrager til at gøre titlen unik.
Derfor anbefaler vi som udgangspunkt altid, at du sætter dit brand til sidst i dine titles. Den eneste undtagelse er brandfokuserede sider, så som din hjemmeside eller firmaside. Her vil det være naturligt, at trække det længere frem i din title.
Det skal dog siges, at Google sommetider selv tilføjer et brand til sidst en sides title. Det er derfor en god idé, at holde øje med dine sider i søgeresultaterne, for at sikre, at dine titles bliver præsenteret som tiltænkt.
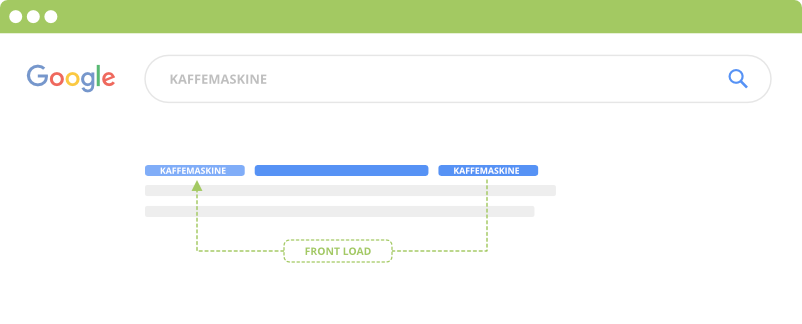
Step 6: Front-load dit søgeord
Front-load betyder blot, at du sætter vigtige informationer så som dit søgeord i begyndelsen af dit title tag.
Ifølge et studie fra Moz, så kan søgeord som er tættere på starten af dit title tag, have større indvirkning på sidens rangering. Andre studier indenfor brugervenlighed viser desuden, at nogle folk kun scanner de første 2 ord af en overskrift.
Af samme grund anbefaler vi, at du formulerer din title, så de vigtigste detaljer kommer først. På en produktside vil dette f.eks. være produktnavnet. Og på din firmaprofil kunne det være brandnavnet.
Her er 3 grunde til at front-loade dit søgeord:
- Det fanger opmærksomhed: Her i vesten læser vi fra venstre til højre. Det er med andre ord det første som brugere vil læse og derfor det første, som fanger deres opmærksomhed.
- Det kan være en “ranking faktor”: Søgemaskinerne ændrer konstant deres algoritmer. Hvor det tidligere var en stor faktor at have søgeordet med, så vurderes det i dag, at søgeord i titles har en begrænset effekt på en sides placering. Dog skader det sjældent, at have dit primære søgeord i begyndelsen.
- Det kan resultere i mere søgeordsrige links: Ved at front-loade dit søgeord, indrammer du folks synspunkt på dit indhold, hvilket kan resultere i indgående links med mere søgeordsrige ankertekster. Indgående links har stor betydning i Googles algoritmer og kan derfor påvirke din sides placering.
Selvom du vælger at front-loade dit søgeord, så bør du altid tænke på modtageren, som er dine brugere. Overvej derfor altid hvad der virker bedst i forhold til dem.
Step 7: Fang læseren med følelsesladede ord
Betagende, Fantastisk, Ekstraordinært, Stærk, Utrolig osv.
Ord som disse kaldes også for magtord og taler til folks følelser. At inkorporere dem i dine titles kan virkelig booste dine siders CTR. Dog bør du ikke bruge disse ord tilfældigt.
Svar først på hvad dit indhold tilbyder som er unikt. Derefter hvilke problemstillinger som folk har, der søger efter dit indhold.
Hvis vi f.eks. udgiver en SEO guide, så kunne det unikke være muligheden for, at downloade en PDF med handlingsparate tips. Problemstillingen som indholdet ville løse kunne være, at disse folk havde begrænset kendskab til SEO. Derfor er ønsket nogle tips, som kan implementeres uden for meget besvær men som skaber hurtige resultater.
Vores title til dette indhold kunne således defineres som:
10 stærke og hurtige SEO tips, der virker i 2024 – Hent PDF
Step 8: Tilføj parenteser og beslag
Parenteser og beslag kan hjælpe med, at nedbryde dit title tag og bedre læsebarheden.
Hvis vi f.eks. tager ovenstående title, så kan vi afslutte det med en call-to-action:
10 stærke og hurtige SEO tips (der virker i 2024) [Hent PDF]
Ved at gøre brug af parenteser og beslag, kan vi forbedre sidens click-through-rate. Vi har set adskillige eksempler som ovenstående, hvor CTR er blevet løftet fra 30-128%. Med blot små tilpasninger kan der altså opnås et seriøst boost i organisk trafik.
Hvorfor omskriver Google mit title tag?
Google kan lejlighedsvis vælge at omskrive title tags – også selvom du har defineret tagget i din kildekode. Dette kan være ret frustrerende, hvis du har brugt tid og kræfter på at udarbejde dem.
Her er nogle grunde til at dette kan ske:
- Google synes dine title tags stinker: I 2016 blev Googles Gary Illyes spurgt om hvorfor Google har vane for at omskrive title tags. Her var svaret, at ikke alle giver den nok gas, når det kommer til at skrive en fantastisk title. I dette tilfælde vil Google omskrive dem, for at gøre dem mere brugervenlige.
- Google omskriver baseret på søgeforespørgslen: I nogle tilfælde tilpasser Google title tags dynamisk, afhængig af brugerens søgeforespørgsel. Det betyder at titlen kan blive omskrevet for en bruger som søger på “X” men ikke når de søger på “Y”.
- Google kigger på ankertekster fra indgående links til din side: De fleste indgående links til et emne har en ankertekst, som Google kan bruge til at forstå en sides indhold. Google kan ligeledes bruge disse signaler til at omskrive din sides title.
Som udgangspunkt er det ikke muligt at bede Google om, at omskrive dine title tags. Du kan sende dem feedback i bunden af Googles SERPs. Det er dog langt fra sikkert, at Google vil behandle denne anmodning. Det er ofte både nemmere og hurtigere, at omskrive dit title tag.
I dette tilfælde bør du fokusere ekstra meget på, at dit title tag beskriver indholdet på din side nøjagtigt, viser de fordele og kvaliteter som dine brugere vil se og opfordrer til handling. Dermed vil dine chancer for at titlen bliver brugt være størst.
Meta description
Formålet en meta description eller meta beskrivelse er, at overbevise søgere om, at klikke på dit søgeresultat i Google. Beskrivelse er med andre ord til for, at få flest mulige besøg ind på dit website fra søgemaskiner – også kaldt click-throughs.
Hvad er en meta description?
En meta description er et HTML element der sammenfatter en sides indhold. Meta beskrivelsen defineres i sidens kildekode og vises i søgeresultaterne (SERPs), som beskrivelsen lige under sidens title.
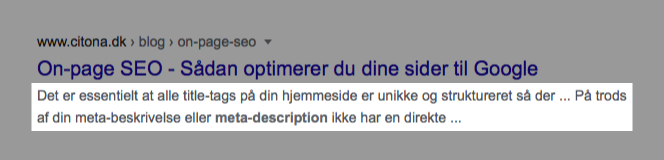
Sådan ser det ud i HTML-koden:
<meta name="description" content="Det er essentielt at alle title-tags på din hjemmeside er unikke og struktureret så der ikke er flere title-tags der målretter det samme søgeord."/>
Søgemaskiner vil være mere tilbøjelig til at bruge en meta description, når også søgeordet eller søgefrasen indgår i beskrivelsen.
En meta description bliver brugt i 2 primære områder:
Søgemaskinernes resultatsider (SERPs): Ligesom med din sides title, så vil din meta description have stor indflydelse på din sides evne til at tiltrække kliks. Beskrivelsen vises lige under din title i søgemaskinenes resultatsider.
Sociale netværk: Når du f.eks. deler din side, så kan det sociale medie gøre brug af din meta description, for at præsentere en sammenfatning af din sides indhold. Du kan dog også gøre brug af mediernes Open Graph markup til dette, som giver lidt mere kontrol over hvordan dit indhold bliver præsenteret.
Hvorfor er en meta description vigtig?
En meta description er vigtig, da den har stor indflydelse på, om en bruger klikker på dit søgeresultat eller ej. En overbevisende meta beskrivelse kan medføre en større organisk click-through-rate. Dette betyder mere trafik – også selvom sidens placering er uændret.
Sådan optimerer du din meta description
Din meta description er det førstehåndsindtryk, som du sender til søgere i Google. Den har også stor indflydelse på din SEO og brugeroplevelsen. I dette afsnit får du tips til, hvordan din beskrivelse både kan appellere til brugere og søgemaskiner.
Step 1: Overbevis dine brugere
Ligesom med din sides title, så er din meta description også en invitation til din side. Du er med andre nød til at overbevise dine brugere. Dette kan du f.eks. gøre ved at fremhæve unikke fordele, være præcis, kortfattet og autentisk.
Hvis du lader brugerne vide, at du har nøjagtigt, hvad de leder efter, så er det meget mere sandsynligt, at de vil klikke på dit søgeresultat. Undgå falsk løfter da det vil resultere i en øjeblikkelig afvisning, når de kommer ind på din side.
Du kan også prøve at afslutte din beskrivelse med et tvist, der pirrer brugerens nysgerrighed. F.eks. “du vil aldrig gætte hvordan du løser dette”. Men samtidig uden at opgive hemmeligheden, da du ønsker brugeren skal finde svaret på din side.
Step 2: Hold øje med din meta description længde
Hvis dine meta descriptions er længere end ~155 tegn, så vil Google trunkere den, ved at tilføje en ellipse (…) til sidst. Det er derfor vigtigt, at du holder dine beskrivelser indenfor den optimale længde, hvilket vi anbefaler ligger imellem 50-160 tegn.
Ligesom med title tagget, udmåles den mulige længde på pixels. Den maksimale længde påvirkes derfor af, at nogle bogstaver fylder mere end andre. Det samme gælder for store kontra små bogstaver i din beskrivelse.
Den optimale længde afhænger derimod af af din side. Nogle vil kræve flere ord end andre. Her er det væsentlig at huske på, at dit primære mål er at skabe værdi og drive flere kliks til din side, hvilket din beskrivelse har stor indflydelse på.
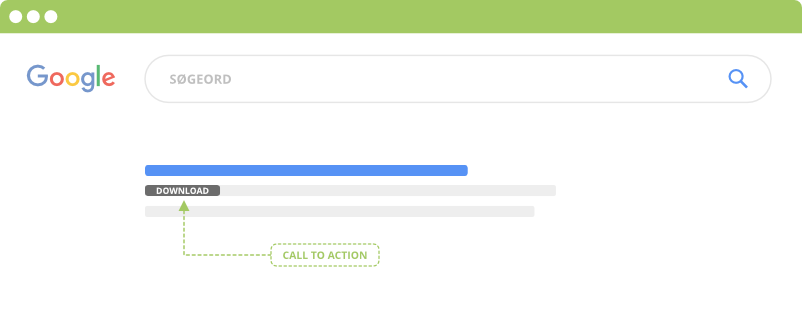
Step 3: Indarbejd en call-to-action eller et tilbud
Din sides meta description er essentielt set en annonce i søgeresultaterne. Det svarer til din salgstekst. Af den grund bør du altid forsøge, at indarbejde en call-to-action (CTA) eller et godt tilbud i din beskrivelse.
En CTA er en god måde til at forbedre din sides click-through-rate. Lokker du med et tilbud er det dog vigtigt, at du ikke lover mere end du kan holde. Når brugeren lander på din side, skal det være nemt for ham at indfri dit tilbud.
Step 4. Hver side skal have en unik meta description
Ligesom med title tags er det vigtigt, at dine meta descriptions er unikke på hver side. I dette tilfælde vil du ende op med identiske beskrivelser i søgeresultaterne. Google kan også vælge helt at ignorere dine beskrivelser.
Har du flere tusinde produktsider, så kan du ligesom med dit title tag, autogenerere dine beskrivelser baseret på en foruddefineret og unik syntaks.
Step 5: Inkluder dit primære søgeord
Hvis du inkluderer dit primære søgeord i din meta description, så vil Google være mere tilbøjelig til at bruge din beskrivelse. Hvis søgeordet samtidig indgår i brugerens søgeforespørgsel, så vil det også blive fremhævet med fed. Dette gør dit søgeresultat mere prominent og indbydende.
Step 6: Match indholdet
Google er god til at identificere en meta description, som enten ikke er relevant eller som forsøger, at narre brugere til at klikke. Sidstnævnte kan i værste fald betyde, at Google vælger at straffe et website.
En meta description som ikke matcher indholdet kan også resultere i en høj afvisningsprocent. Af denne grund alene bør du altid sikre, at dine beskrivelser matcher indholdet på siden.
Step 7: Overvej at inkludere specifikationer
Dette er mest aktuelt hvis du har et produkt til fagfolk, hvor produktets specifikationer har stor indflydelse på deres valg. Specifikationer kan f.eks. være varenummeret, prisen, producent, mærke osv.
Hvis du opererer med relativ faste varepriser, så kan du også få dit CMS til dynamisk, at indsætte prisen i din beskrivelse og måske også information om lagerstatus. Dette kan være nok til at overbevise brugere, som specifikt leder efter dit produkt.
Mange specifikationer kan også fremvises igennem rich snippets. Dette kan opnås igennem strukturerede data på din side, herunder schema markup.
Step 8: Undlad dobbelt anførselstegn
Når dobbelt anførselstegn bliver brugt i en meta description, så vil Google beskære beskrivelsen ved anførselstegnet, når den vises i Googles SERPs. Du gør derfor bedst i at undlade alle ikke alfanumeriske tegn fra dine metabeskrivelser.
Hvis anførselstegn er vigtig for din meta description, så kan du istedet bruge HTML-koden for at forhindre trunkering af din beskrivelse. Dette kan være et godt alternativ til selv at skulle skrive alle beskrivelser på dine produktsider.
Step 9: Test, overvåg og tilpas
Ligesom med alt andet du gør online omkring din forretning, så er det vigtigt at du tester, overvåger og tilpasser dine aktiviteter. Dette gælder også med dine meta descriptions. Test derfor forskellige beskrivelser og se hvordan brugerne reagerer på dem.
Når du kobler dit website op med Google Search Console, så kan du overvåge hvordan dine snippets yder i form af click-through-rate (CTR) og kliks. Du kan med andre ord sammenligne din CTR med beskrivelser, som du kørte med din forrige måneder.
Tilpas nu dine meta beskrivelser (og titles) for at se, hvordan ændringerne påvirker sidernes CTR. I Google Search Console kan du også se, hvor mange visninger og kliks dine sider får. Brug derfor værktøjet flittigt i forhold til dine søgeresultater.
Hvorfor ignorerer Google min meta description?
Ligesom med dit title tag, så er det søgemaskinerne der i sidste ende bestemmer, hvorvidt de gøre brug af din meta description i deres søgeresultater. Du kan altså ikke tvinge Google til at bruge din foretrukne meta beskrivelse.
Det bedste råd vil være, at forsøge med en ny variation af beskrivelsen. Ved at følge ovenstående anbefalinger, opnår du de bedste betingelser for at få din beskrivelse med. Derudover bør du altid sikre, at du ikke har duplikerede meta descriptions.
Meta keywords
Formålet med meta keywords tagget er, at give søgemaskinerne og crawler en idé om, hvad en side omhandler. Herunder hvilke søgeord siden burde findes på. Tagget har dog gentagne gange været udsat for misbrug, hvorfor det ikke længere er så brugbart.
Hvad er meta keywords?
Meta Keywords tagget er et specifikt meta tag, der adskiller sig fra almindelige keywords eller søgeord. Søgeorderne i tagget bliver nemlig ikke vist på siden men kun i kildekoden. Meta Keywords bliver ikke længere tillagt nogen værdi i Google.
Sådan kan det se ud i HTML-koden:
<meta name="keywords" content="meta tags, title tag, meta description">
De fleste søgemaskiner har for længst indset, at tagget har været nemt for websites at misbruge, ved at fylde det med mange eller irrelevante nøgleord. Flere søgemaskiner vælger derfor, at ignorere tagget og/eller læse det som et spamsignal.
En anden grund til, at vi ikke anbefaler brugen af Meta Keywords tagget er, at det kan afsløre din søgeordsstrategi overfor konkurrenter. Her er et langt bedre, at holde kortene ind til hånden, særligt i konkurrencepræget marked.
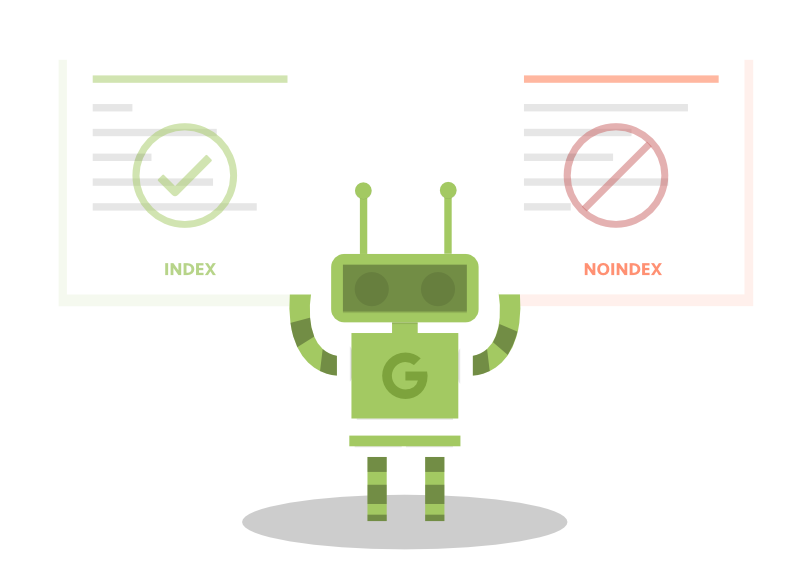
Meta Robots
Formålet med meta robots tagget er, at give søgemaskiner instruktioner om, hvad de må følge og indeksere på et website. Tagget sættes i kildekoden og instruktionerne kan være forskellige fra side til side. Robots tagget kan bestå af én eller flere parametre.
Hvad er meta robots?
Et meta robots tag er et HTML element der sættes i HEAD-sektionen på en side. Tagget kan bestå af flere parametre, der styrer hvordan søgemaskinerne interagerer med siden. F.eks. vil en parameter som “noindex” betyde, at siden ikke bliver indekseret.
Sådan kan det se ud i HTML-koden:
<meta name="robots" content="index, follow">
Det er vigtigt at være opmærksom på, at hvis man blokerer adgangen til en side igennem robots.txt, så kan søgemaskinerne ikke læse meta robots tagget. Sider der er blokeret kan stadig fremgå i søgeresultaterne – dog uden at indholdet på siden bliver vist.
Her er et overblik af parametre, som kan bruges i meta robots tagget:
index: Dette er standard for alle sider, hvorfor det generelt ikke er nødvendigt at tilføje denne parameter.noindex: Dette give søgemaskinernes instruktioner om, at den pågældende side ikke skal indekseres eller inkluderes i søgemaskinernes indeks. Hvis en side har været noindex i længere tid, så kan siden også blive behandlet, som om den også var sat til nofollow.follow: Dette fortæller søgemaskinerne at de må følge links på siden, med henblik på at opdage andre sider.nofollow: Dette fortæller søgemaskinerne, at de ikke skal følge nogle links på siden. Dermed vil links på siden heller ikke nødvendigvis videreføre linkjuice til andre sider.none: Svarer til noindex, nofollow.all: Svarer til index,follow.noimageindex: Dette fortæller søgemaskinerne, at de ikke skal indeksere billeder på siden.noarchive: Dette fortæller søgemaskinerne i, at de ikke skal vise en cachet version af siden i deres søgeresultater.nocache: Svarer til “noarchive” men er kun brugt af MSN/Live.nosnippet: Dette forhindrer søgemaskinerne i at vise en tekst eller en video snippet i deres søgeresultater. Feks. en meta description. Det forhindrer også søgemaskinerne i, at vise en cache version af siden.max-snippet: Dette sætter det maksimale antal tegn for en meta description. Det er selvfølgelig ikke muligt, at vise en beskrivelse som er længere end det mulige antal tegn i søgeresultaterne.max-video-preview: Dette sætter det maksimale antal sekunder for en video i en forhåndsvisning i søgeresultaterne.max-image-preview: Dette sætter den maksimale billedestørrelse, som må bruges i en forhåndsvisning i søgeresultaterne.notranslate: Dette fortæller søgemaskinerne, at de ikke skal vise oversættelser af siden i deres søgeresultater.unavailable_after: Dette fortæller søgemaskinerne at siden ikke skal vises i søgeresultaterne, efter et foruddefineret tidspunkt.
Det er vigtigt at være opmærksom på, at der er forskel på, hvilke søgemaskiner der respekterer eller understøtter hvilke parametre. F.eks. understøtter Google alle ovenstående på nær “nocache”.
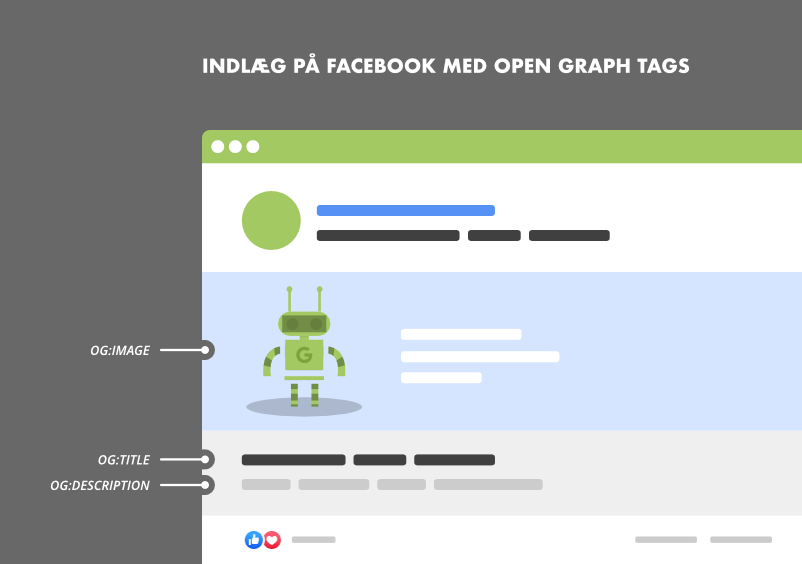
Open Graph
Formålet med at integrere Open Graph metadata på en side er, at identificere elementer som ønskes vist, når nogen deler et indlæg eller en side på f.eks. Facebook. Open Graph protokollen understøttes i dag af flere sociale medier.
Hvad er Open Graph tags?
Open Graph teknologien blev først introduceret af Facebook i 2010, med henblik på større integration imellem Facebook, deres brugere og et website. Open Graph meta tags tilføjes i sidens kildekode, herunder i sidens HEAD-sektion.
Sådan kan det se ud i HTML-koden:
<meta property="og:image" content="https://www.domain.dk/meta-tags.png" />
<meta property="og:title" content="Hvad er Meta Tags? Optimer dine Meta Tags til SEO og brugere" />
<meta property="og:description" content="Meta består af vigtige informationer, der fortæller søgemaskiner hvad en side omhandler. Lær at optimere dine meta tags til søgemaskiner og brugere." />
<meta property="og:url" content="https://www.citona.dk/seo/meta-tags/" />
Som minimum skal der angives 4 obligatoriske meta tags for hver side. Disse er title, type, image og url.
Her er et overblik af de mest populære Open Graph meta tags:
og:title: Titlen på siden.og:image: Billedet du ønsker at bruge sammen med siden du deler. Dette er især nyttigt hvis du har en side med flere billeder og ønsker at bruge et specifikt billede.og:description: Sidens beskrivelse.og:type: Typen af objektet eller siden som du beskriver. Nogle at typen som kan bruges inkluderer ‘article’, ‘music.album’, ‘video.movie’ og ‘website’.og:url: Den kanoniske URL af objektet eller siden.og:locale: Lokationen af information. Som standard er den lokale værdi ‘en_US’. Dette meta tag defineres hvis sproget ikke er engelsk eller det er udenfor USA.
Du kan se the Open Graph protocol side for en komplet liste af tilgængelige meta tags.
Meta viewport
I en tid med tablets og smartphones dominerer, så er det afgørende at dit website er mobilvenlig på tværs af enheder.
En af måderne du sikrer det på, er ved at konfigurere et meta viewport tag på dine websider. Viewport-elementet giver browserinstruktionerne til, hvordan man styrer sidens dimensioner og skalering.
Du konfigurerer dit meta viewport tag med:
<meta name="viewport" content="width=device-width, initial-scale=1">
Hvis ikke du har en viewport, så risikerer du at give dine besøgende en dårlig brugeroplevelse.
Meta content type
Meta content type elementet er nødvendigt for, at erklære din websides tegnsætning. At udelade dette kan påvirke, hvordan din side gengives i browseren.
Herunder et par måder hvordan du kan konfigurere meta content type-elementet, afhængig af hvad din webdesigner mener der er bedst for dit website:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
Husk desuden at meta content type-elementet skal sættes på alle websider.
Indhold

Lær mere
Godt gået! Du har nu læst guiden "Meta tags" og er sikkert blevet meget klogere. Du er klar til at kaste dig over den næste lektion.
Flere emner
Teknisk SEO

Linkbuilding

User Experience