Interaction to Next Paint: Ny Core Web Vital
Google’s Core Web Vitals blev først en rangeringsfaktor tilbage i 2021. Siden da har Google arbejdet på at levere nye teknologier samt eksperimenteret med en potentiel ny performance-måling. I denne artikel vil vi dykke ned i en ny og vigtig metrik kaldet Interaction to Next Paint (INP), som du kan optimere til nu.

Interaction to Next Paint (INP) er en ny og spændende metrik, der måler, hvor hurtigt en hjemmeside reagerer på brugerinteraktioner. Denne måleform er særligt vigtig, da den vil blive en af de centrale Web Vital-metrikker, der påvirker Googles rangeringer fra 12. marts 2024.
I denne guide vil du lære alt om hvad Interaction to Next Paint er, hvorfor den er vigtig i forhold til din rangering i Google, hvordan du måler INP og hvordan du kan optimere til INP. Læs videre for mere viden og gode tips.
Hvad er Interaction to Next Paint (INP)?
Interaction to Next Paint (INP) er en kommende måling under Core Web Vitals, der vurderer en websides samlede responsivitet over for brugerinteraktioner ved at observere latenstiden for alle kvalificerende interaktioner, der forekommer i løbet af en brugers besøg på en side. Den endelige INP-værdi er den længste interaktion observeret (nogle gange ignoreres outliers).
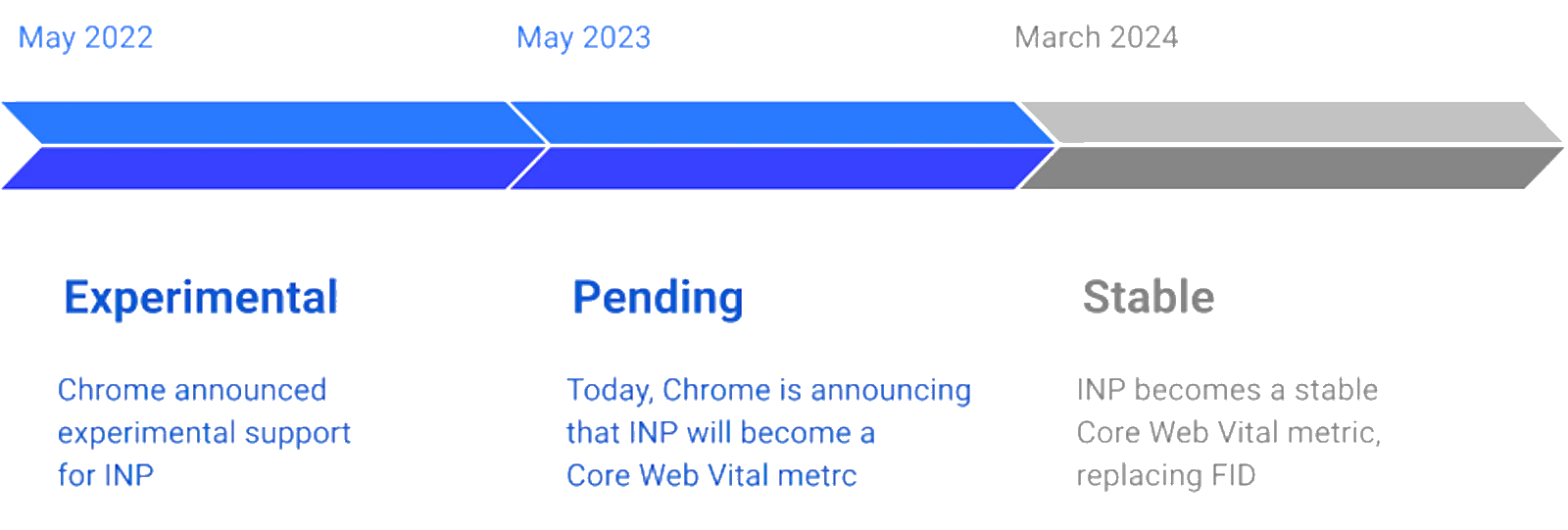
Interaction to Next Paint er med andre ord en måling af, hvor hurtigt din webside reagerer på brugerinteraktioner. En lav INP sikrer, at din side vil være pålideligt responsiv på alle tidspunkter. Ifølge Google er INP ikke længere eksperimentel men bliver nu endelig en Core Web Vital fra 12. marts 2024, hvor Google vil erstatte FID- med INP-metrikken. I næste sektion kigger vi på forskellene imellem de 2 målinger.
For at give en god brugeroplevelse bør din hjemmeside stræbe efter at have en INP-score på 200 millisekunder eller mindre. For at sikre, at du rammer dette mål for de fleste af dine brugere, er en god tærskel at måle den 75. percentil af sidelastninger, segmenteret på tværs af mobile og desktop-enheder.
Afhængigt af din hjemmeside kan der være få til ingen interaktioner. F.eks. kan sider med meget tekst og billeder have ganske få interaktioner, imens interaktive webapps eller spil, kunne der være hundreder – endda tusinder – af interaktioner. I begge tilfælde, hvor der er en høj INP, er brugeroplevelsen i fare.
Det tager tid og indsats at forbedre din Interaction to Next Paint, men belønningen er en bedre brugeroplevelse. Med viden om hvad Interaction to Next Paint helt grundlæggende er, er det samtidig væsentlig at vide, hvordan den adskiller sig fra First Input Delay, som den kommer til at erstatte.
Hvad er forskellen på FID og INP-metrikken?
Inden vi dykker ned i hvorfor Interaction to Next Paint er vigtig og tips til hvordan du forbedrer din score, så er det essentielt at forstå forskellen mellem First Input Delay (FID) og Interaction to Next Paint (INP) og hvad de hver især måler.
First Input Delay (FID)
First Input Delay er en metrik, der måler tiden fra en brugers første interaktion med en side (f.eks. når de klikker på en knap) til det tidspunkt, hvor browseren faktisk begynder at behandle den interaktion. Dette er vigtigt, fordi det hjælper os med at forstå, hvor hurtigt en bruger faktisk kan begynde at interagere med vores side.
Interaction to Next Paint (INP)
Interaction to Next Paint, derimod, er en nyere og mere omfattende metrik, der måler tiden fra en brugers interaktion til det tidspunkt, hvor den visuelle opdatering fra den interaktion faktisk bliver malet på skærmen. Dette inkluderer ikke kun tiden det tager for browseren at begynde at behandle interaktionen (som FID gør), men også den tid det tager for eventuelle ændringer at blive malet på skærmen.
Hovedforskelle
Den primære forskel mellem FID og INP er, at mens FID kun måler tiden det tager for browseren at begynde at behandle en interaktion, måler INP hele processen fra interaktion til det tidspunkt, hvor ændringerne fra den interaktion faktisk bliver malet på skærmen. Dette betyder, at INP giver et mere komplet billede af brugeroplevelsen, da det tager højde for hele processen fra interaktion til visuel opdatering.
En anden vigtig forskel er, at mens FID kun måler den første interaktion, måler INP alle interaktioner på en side. Dette betyder, at INP kan give et mere nøjagtigt billede af en sides samlede ydeevne, da det tager højde for alle brugerinteraktioner og ikke kun den første.
Så, hvis du er seriøs omkring at forbedre din websides ydeevne og brugeroplevelse, er det en god idé at begynde at fokusere på INP nu.
Hvorfor er Interaction to Next Paint vigtig?
Forestil dig, at du klikker på en knap på en hjemmeside, men intet sker. Du venter, klikker igen, men stadig intet. Frustrerende, ikke? Det er her, Interaction to Next Paint (INP) kommer ind i billedet. INP er en måling af, hvor hurtigt din hjemmeside reagerer på brugerens interaktioner, og det er derfor et centralt element i at skabe en glat og behagelig brugeroplevelse.
En lav INP sikrer, at din side er pålideligt responsiv på alle tidspunkter. Dette er særligt vigtigt, da Google planlægger at erstatte FID-målingen med INP-målingen i marts 2024, hvilket gør INP til en central del af Core Web Vitals. Derfor vil en god INP-score ikke kun forbedre brugeroplevelsen, men også have en positiv indflydelse på din hjemmesides SEO.
Men hvad sker der, hvis din INP er høj? En høj INP kan indikere, at brugeroplevelsen er i fare. Hvis der er mange interaktioner på en side, som f.eks. på tekstredigeringswebsteder eller spil, kan der være hundreder, endda tusinder af interaktioner. I disse tilfælde kan en høj INP betyde, at brugeroplevelsen er langsom og frustrerende.
At forbedre INP kræver tid og indsats, men belønningen er en bedre brugeroplevelse. Og lad os være ærlige, i en verden, hvor brugeroplevelsen er blevet så vigtig for både brugere og søgemaskiner, er det en indsats, der er værd at gøre.
Hvilke parametre måler Interaction to Next Paint på?
Interaction to Next Paint (INP) er en kompleks metrik, der måler flere aspekter af en websides interaktive ydeevne. Den er designet til at give en dybdegående forståelse af, hvordan en side reagerer på brugerinteraktioner. Lad os dykke ned i de specifikke parametre, som INP måler.
INP måler tiden fra en brugerinteraktion til det tidspunkt, hvor den visuelle ændring, der er resultatet af interaktionen, er fuldt præsenteret på skærmen. Denne tid kan opdeles i tre hovedfaser:
- Inputforsinkelse: Dette er tiden fra, når brugeren interagerer med siden, til det tidspunkt, hvor event handlers begynder at køre. Hvis der er meget aktivitet på hovedtråden, kan inputforsinkelsen være betydelig.
- Bearbejdningstid: Dette er den tid, det tager for event handlers at køre til fuldførelse. Jo mindre arbejde der skal gøres i disse callbacks, jo hurtigere kan de fuldføre, hvilket reducerer den samlede interaktionslatens.
- Præsentationsforsinkelse: Dette er tiden fra, når event handlers er færdige med at køre, til det tidspunkt, hvor browseren præsenterer den næste frame, der indeholder det visuelle resultat af interaktionen. Størrelsen af DOM’en og mængden af rendering-arbejde, der skal gøres, kan påvirke præsentationsforsinkelsen.
Sammenlagt udgør disse tre faser den samlede interaktionslatens, som INP måler. Det er vigtigt at bemærke, at hver fase bidrager til den samlede interaktionslatens, så det er vigtigt at optimere hver del af interaktionen for at minimere den samlede tid.
For at forbedre din INP-score, skal du fokusere på at minimere inputforsinkelsen, optimere event handlers og minimere præsentationsforsinkelsen. Dette kan indebære at reducere mængden af arbejde, der udføres på hovedtråden, optimere din kode for at reducere bearbejdningstiden, og holde din DOM lille og enkel for at minimere præsentationsforsinkelsen.
At forstå og optimere disse parametre kan hjælpe dig med at forbedre din INP-score og dermed forbedre din websides samlede ydeevne og brugeroplevelse.
Hvordan måler du Interaction to Next Paint?
At måle Interaction to Next Paint kræver både realtids- og testværktøjer. Det er vigtigt at forstå, at Interaction to Next Paint er en metrik, der kræver ægte brugerinteraktioner for at blive målt korrekt. Det betyder, at du ikke kan måle det præcist i et testmiljø alene, da det kræver interaktioner fra rigtige brugere i et rigtigt miljø.
For at begynde med, kan du bruge Google PageSpeed Insights. Dette værktøj giver dig en højniveau oversigt over din websides Interaction to Next Paint værdier. Men husk, dataene er anonymiseret og opdateres ikke i realtid, så det kan ikke give dig detaljeret indsigt i specifikke interaktioner eller realtids overvågning.
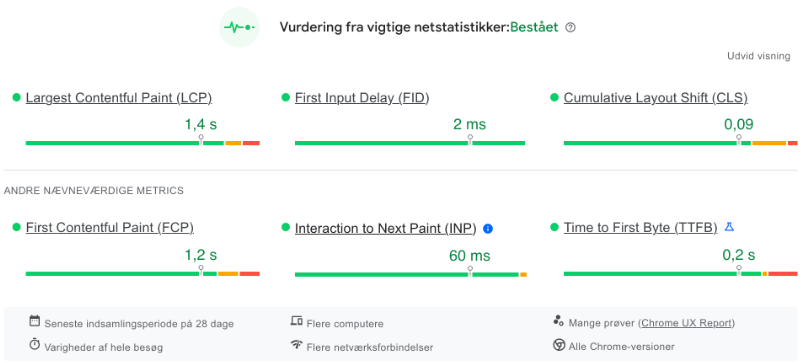
For at få mere detaljeret og realtids information om din websides Interaction to Next Paint, kan du overveje at bruge Google Search Console. Dette værktøj kan give dig detaljeret information om hvilke specifikke interaktioner der er ansvarlige for din Interaction to Next Paint værdi, om interaktionen skete under eller efter sideindlæsning, typen af interaktion (klik, tastetryk, eller tap), og andre værdifulde informationer. Du finder rapporten under Vigtige netstatistikker i GSC.
Når du har indsamlet data fra feltet, kan du begynde at diagnosticere langsomme interaktioner i testmiljøet. Du kan bruge Web Vitals library for at debugge din Interaction to Next Paint. Dette værktøj kan hjælpe dig med at identificere hvilke interaktioner der er langsomme og hvorfor.
Måling af Interaction to Next Paint kræver altså en kombination af realtids- og testværktøjer. Realtidsværktøjer som Google PageSpeed Insights og Google Search Console giver dig indsigt i hvordan rigtige brugere interagerer med din webside, mens testværktøjet Web Vitals library hjælper dig med at diagnosticere og forbedre langsomme interaktioner.
Hvad er en god (og dårlig) Interaction to Next Paint score?
At forstå, hvad der er en god og dårlig Interaction to Next Paint (INP) score, er afgørende for at kunne optimere din hjemmesides ydeevne. Lad os dykke ned i det.
INP er en måling af, hvor hurtigt din hjemmeside reagerer på brugerinteraktioner. En lav INP score betyder, at din hjemmeside er hurtig til at reagere, hvilket giver en bedre brugeroplevelse. Omvendt betyder en høj INP score, at din hjemmeside er langsom til at reagere, hvilket kan føre til en dårlig brugeroplevelse.
Men hvad er så en god INP score? Og hvad er en dårlig?
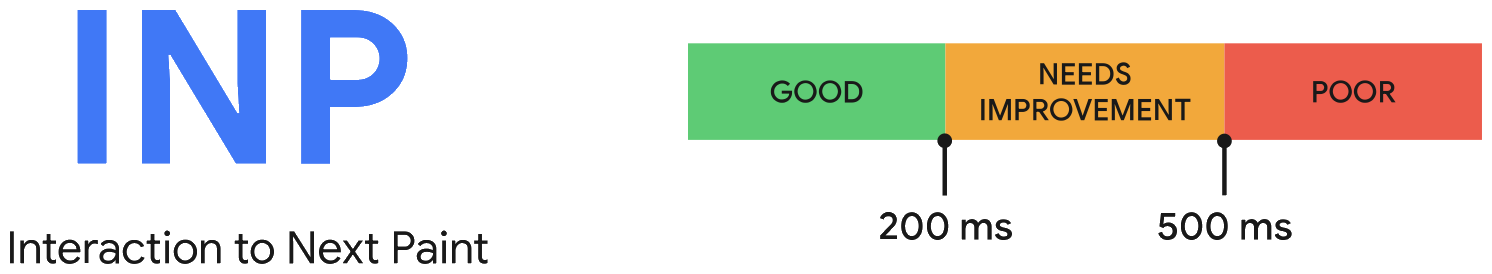
En god INP score er 200 millisekunder eller mindre. Dette betyder, at din hjemmeside reagerer hurtigt på brugerinteraktioner, hvilket giver en glat og behagelig brugeroplevelse. Hvis din INP score er mellem 200 og 500 millisekunder, betyder det, at din hjemmesides reaktionstid har brug for forbedring. Og hvis din INP score er over 500 millisekunder, betyder det, at din hjemmeside har en dårlig reaktionstid, hvilket kan føre til en frustrerende brugeroplevelse.
Det er vigtigt at bemærke, at disse tal er vejledende. Afhængigt af din hjemmesides specifikke behov og din målgruppes forventninger, kan det være acceptabelt at have en højere INP score. Men generelt set, jo lavere din INP score er, jo bedre er din hjemmesides ydeevne.
Så hvordan forbedrer du din INP score? Det er et godt spørgsmål, og det er noget, vi vil dykke dybere ned i i det næste afsnit.
Sådan forbedrer du din Interaction to Next Paint score
At forbedre din Interaction to Next Paint (INP) score er ikke en enkel opgave, men det er absolut det værd. En bedre INP score betyder en bedre brugeroplevelse, og det er det, vi alle stræber efter, ikke? Så lad os dykke ned i det og se, hvordan du kan forbedre din INP score.
Minimer inputforsinkelsen
Inputforsinkelsen er den tid, det tager fra en bruger interagerer med din side, til begivenhedshåndtererne begynder at køre. Hvis der er meget aktivitet på din side, kan inputforsinkelsen være betydelig. En måde at reducere inputforsinkelsen på er at fjerne unødvendig kode og sikre, at din side er “let at gengive”.
Undgå store DOM-størrelser, for mange eller store billeder, for mange videoer, CSS-animationer osv. Desuden kan du overveje at indlæse ikke-essentiel kode under browserens inaktivitet. Har du virkelig brug for en chat-widget i de første 500 ms af sidelastningen? Sandsynligvis ikke!
Minimer behandlingstiden
Når en besøgende udfører en handling som at sende en formular eller tilføje et indkøbsvare til en kurv, skal du ikke vente på server-side bekræftelsen, men give øjeblikkelig feedback.
Desuden skal du give plads til hovedtråden så hurtigt som muligt. Fordi JavaScript blokerer hovedtråden, indtil al koden er blevet udført, kan du manuelt oprette et pausepunkt, hvor browseren kan opdatere layoutet (og derefter fortsætte resten af koden) ved at “give plads til hovedtråden”.
Minimer præsentationsforsinkelsen
Hold tingene enkle! Når siden skal opdateres, sker følgende: Først bliver den del af siden, der skal opdateres, gengivet på ny. Browseren vil derefter male det nye indhold og sende det til præsentationsdelen af browseren. For at gøre det lettere for en side at (gen-)gengive, skal du følge disse to gyldne regler:
Hold DOM’en lille og enkel. Det vil være meget lettere for en browser at gengive en side med færre DOM-elementer (html-noder) end det vil være for en browser at gengive en side med mange indlejrede og komplicerede DOM-noder. Brug content-visibility til at gengive off-screen indhold netop i tide. Content-visibility vil fremskynde gengivelsen af synlige dele af siden ved at forsinke gengivelsen af off-screen indhold ved at gengive det off-screen indhold netop i tide.
At forbedre din INP score er en iterativ proces. Når du har løst en langsom interaktion, er chancerne gode for, at du vil begynde at finde andre langsomme interaktioner, og du bliver nødt til at optimere dem også. Men husk, det er en rejse, der er værd at tage. Med tiden kan du få din sides responsivitet til et sted, hvor brugerne er glade for den oplevelse, du giver dem.
Vil du have flere tips til at forbedre din Interaction to Next Paint-score? Slå en tur forbi vores komplette guide til Core Web Vitals hvor du også kan læse om de øvrige vitals, som er vigtige at optimere til.
Flere emner
Kommer snart

Kommer snart

Kommer snart